구글 블로그는 전 세계에서 수많은 사용자들이 글을 작성하며 소통하고 발전시키는 대표적인 블로그 플랫폼입니다. 그런데요, 블로거로서 우리가 어떻게 블로그의 성장을 추적하고 분석할 수 있을까요? 바로 '구글 애널리틱스'를 활용하는 것이죠. 이 포스팅에서는 구글 애널리틱스를 Blogspot에 연동하는 방법을 자세히 안내해드리겠습니다.
-목차-
- 1.구글 애널리틱스 설정
- 1.구글 애널리틱스 가입
- 2. 구글 애널리틱스 계정 설정
- 2. 구글 애널리틱스 계정 설정
- 1. 구글 애널리틱스에서 추적 코드 복사
- 2. Blogger 대시보드로 이동
- 3. 레이아웃(Layout) 설정으로 이동
- 4. HTML/JavaScript 기능 추가
- 5. 추적 코드 삽입
- 6. 변경 사항 저장
- 7. 블로그 확인 및 데이터 수집 시작
1.구글 애널리틱스 설정
1.구글 애널리틱스 가입
1.1. 구글 애널리틱스 웹사이트(https://analytics.google.com/)에 접속합니다. (구글 애널리틱스 가입)
1.2. 이후, '시작' 버튼을 클릭하거나 이미 구글 계정이 있다면 우측 상단의 '로그인' 버튼을 클릭해 로그인합니다. 만약 구글 계정이 없다면 https://accounts.google.com/signup 에 접속하여 새로운 구글 계정을 만든 후 로그인하시면 됩니다.

2. 구글 애널리틱스 계정 설정
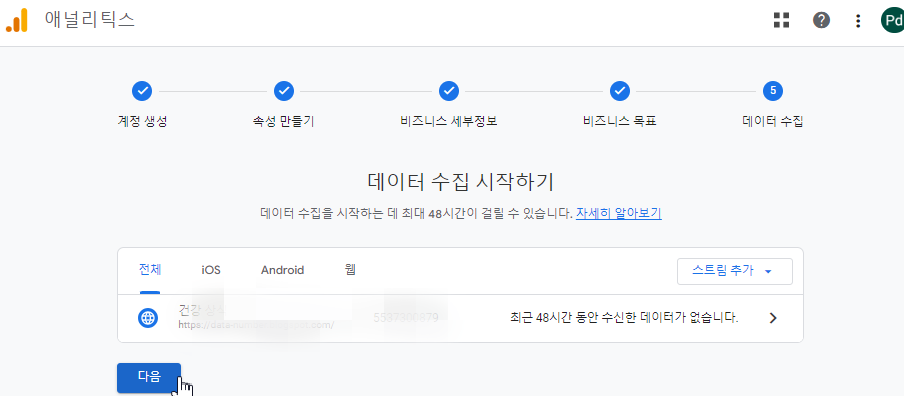
1. 로그인한 후, 화면에 보이는 가이드를 따라

① 계정 생성
계정 이름 (필수)
② 속성 만들기
속성 이름: (속성 이름이 필요하며 이는 4~100자(영문 기준) 사이여야 합니다.)
③ 비즈니스 세부정보
업종 카테고리(필수)
업종선택
④ 비즈니스 목표
비즈니스 목표 선택
내 비즈니스에 맞춤설정된 보고서를 보려면
비즈니스에 가장 중요한 주제를 선택하세요.

약관에 동의하시고
⑤ 데이터 수집
이 과정에서 필요한 사용자 데이터 처리 동의가 있을 수 있습니다.

2. 구글 애널리틱스 속성(Property) 생성

3. 계정 설정이 완료되면 속성(Property) 생성 화면이 나타납니다. 웹 사이트 이름, 웹 사이트 URL, 업종 카테고리, 국가 및 시간대를 다시 입력하고, '속성 만들기' 버튼을 클릭합니다.
추적 코드 확보

4. 속성을 생성하면 추적 코드 페이지가 표시됩니다. "추적 ID"("UA-XXX-Y" 형태)와 자바스크립트 추적 코드 (<script>...</script>) 를 확인하실 수 있습니다. 웹사이트에 추가하려면 이를 복사해 둡니다.
2. 블로그 스팟에 셋팅
Blogger.com에서 웹사이트에 구글 애널리틱스 추적 코드를 삽입하는 방법은 다음과 같습니다.
1. 구글 애널리틱스에서 추적 코드 복사
- 구글 애널리틱스에서 속성을 생성한 후,
추적 코드 페이지를 방문하여 추적 태그 코드: <script>...</script>) 를 복사
2. Blogger 대시보드로 이동
- Blogger.com에 로그인한 후, 관리하고자 하는 블로그의 대시보드로 이동합니다.

3. 레이아웃(Layout) 설정으로 이동
- 대시보드 좌측 메뉴에서 '레이아웃(Layout)'을 클릭합니다.

4. HTML/JavaScript 기능 추가

- 레이아웃 페이지에서 "사용자 정의 된 기능 추가(Add custom widget)" 옵션을 찾아 클릭한 후, 목록에서 "HTML/JavaScript" 옵션을 선택합니다.
5. 추적 코드 삽입
- 새로 생성된 HTML/JavaScript 기능의 설정창에 이전에 복사했던 추적 코드를 붙여 넣습니다.

6. 변경 사항 저장
- 설정 창 오른쪽 상단의 '저장(Save)' 버튼 클릭한 후 레이아웃 페이지에서도 변경 사항을 저장하도록 저장 버튼을 한번 더 누릅니다.
7. 블로그 확인 및 데이터 수집 시작
- 블로그를 확인하여 변경 사항이 적용되었는지 확인합니다. 확인 후 구글 애널리틱스에서 웹사이트 방문자의 행동과 관련된 데이터 수집이 시작되었음을 볼 수 있습니다

이제 여러분의 Blogspot 블로그와 구글 애널리틱스가 연동되었습니다!
앞으로 블로그 트래픽, 페이지뷰, 실시간 사용자 등 다양한 통계 데이터로 블로그의 전반적인 성과를 분석하실 수 있게 되었습니다. 이를 통해 보다 나은 사용자 경험과 성장을 위한 전략을 수립할 수 있을 것입니다. 경험이 풍부해질수록 애널리틱스의 다양한 기능을 더 잘 활용할 수 있게 되기를 바라며, 이 포스팅이 여러분에게 도움이 되었기를 바랍니다.
'IT 정보 > 블로그 기초편' 카테고리의 다른 글
| 블로그 노출 시키기 초보용 네이버 색인 (0) | 2023.06.24 |
|---|---|
| 블로그 노출 시키기 초보용 빙 Bing 색인 (0) | 2023.06.24 |
| 구글 서치 콘솔 색인 티스토리 ,블로그 스팟 (Blogger), 초보 따라하기 (0) | 2023.06.21 |
| 목차에 링크설정 초보 티스토리 셋팅방법 (0) | 2023.06.12 |
| 구글 블로그 Blogger의 목차에 링크 추가(완전 초보) (1) | 2023.06.11 |




